I have always been a slow-learner, I take my time with things, like really..It is just hard for me to understand new concepts quickly and I would like to think I am not alone. One of the most difficult things for me when I started learning was DOM manipulation, I kid you not, I was close to giving up on programming itself when I had to learn the DOM. I was convinced that web development was not for me. The next I-am-good-for-nothing moment came with high-order array methods in JavaScript. I Just ended up chucking them because they looked so complicated, I spent a good hour reading the good ol’ MDN docs but I just could not wrap my head around them.
I do understand why most tutorials explaining these concepts use complex jargon, probably because by the time you get to these methods you already have a good knowledge of the technicalities of JavaScript but for some people ( like me hahaha :__ ) it just gives birth to fear and makes you feel like you have not been able to move past that ‘beginner’s stage’.
After spending some time learning these methods I have found myself using them very often and I will not lie, I love these methods and I feel like many people get intimidated by them because of how complex they look which is sad :/ because they can be extremely helpful. So here is a simple explanation of the Map and filter method.
The Map method
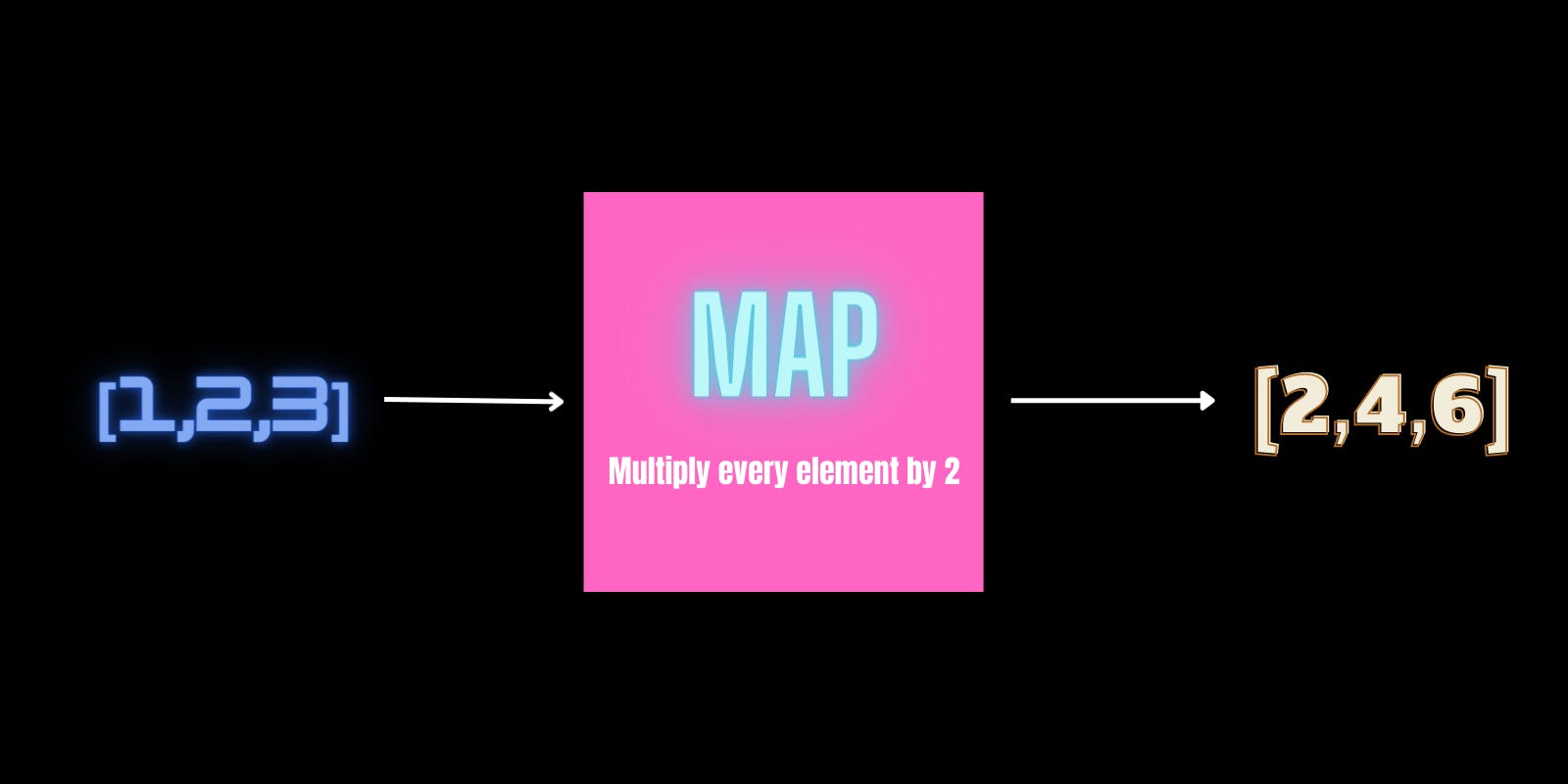
This one is my favorite out of all the methods and it works on a very simple approach of wanting to change things in an array. Every time we feed our map function an array it performs a certain operation on each element of the array and then returns the new, improved and modified array. The map method takes in another function which defines what change is to be done to the elements of the array. If this sounds intimidating here is a visual demonstration.

The syntax of this function is pretty straight forward, you just need to specify the array you want to map over and pass in a function. That is it. Do keep in mind that the map function returns an array.
const myAmazingArray = ['1','3','5','7'];
function MultiplyByTwo(number){
return number*2;
};
const myNewAmazingArray = myAmazingArray.map(MultiplyByTwo);
Here we use the map function to multiply all the elements of the array with two.
The Filter Method
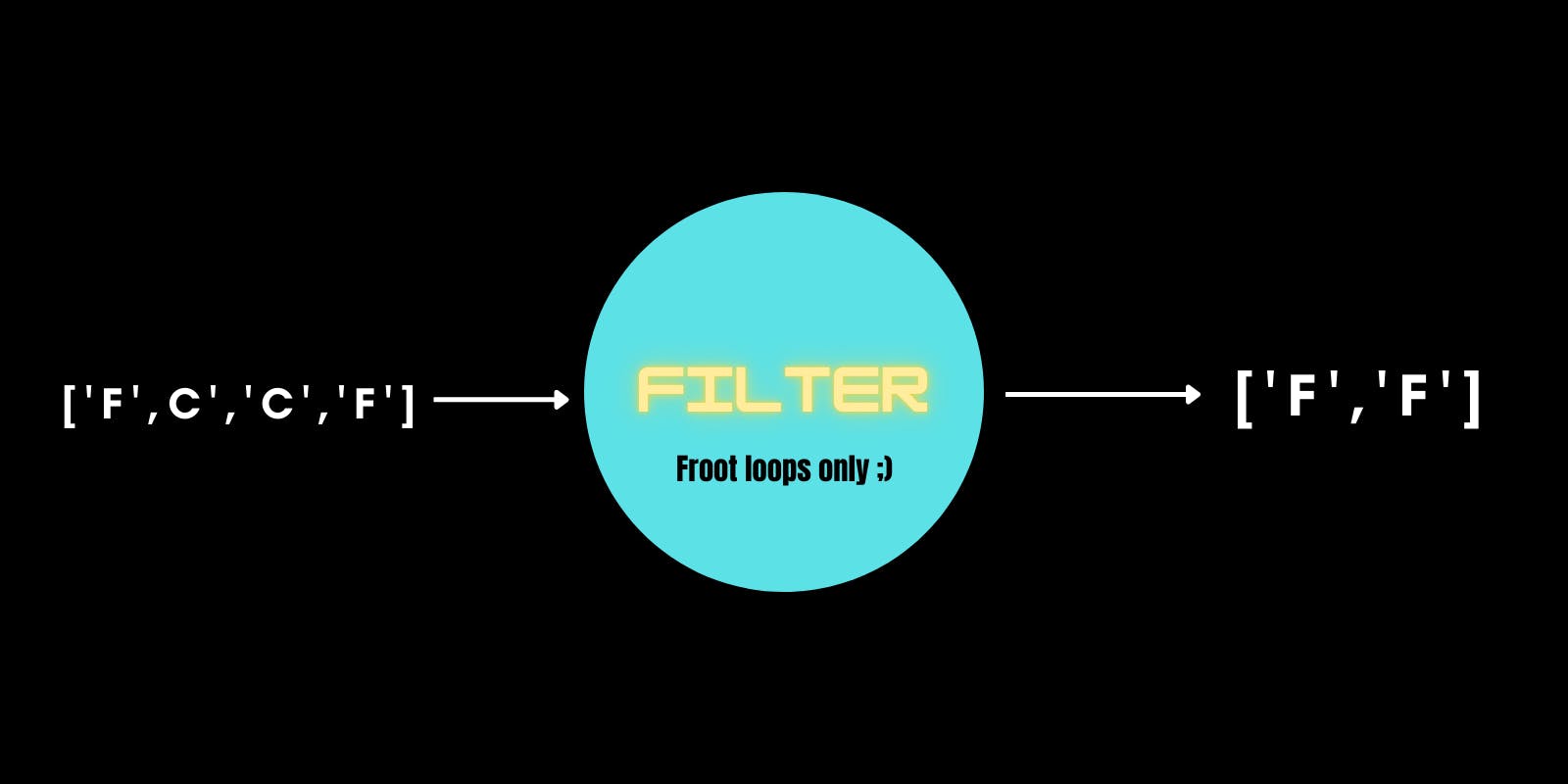
Think of the Filter method as a sieve but instead of our old and boring sieves this one is a programmable sieve, it can adjust its filter function depending on the condition it is provided. Let’s say you mixed milk and cereal together, you mixed in froot loops and rice crispies and now you do not feel like eating the the rice crispies so you decide to filter them out , you get your amazing, programmable sieve out and program it to only filter the rice crispies.
So connecting it to the original idea of the method, the filter method takes in an array, executes a function to check if a certain element of the array should be filtered ( like the sieve checking if the cereal is a froot loop or a rice crispy) and then returns the new filtered array.

Its syntax is similar to the Map method. This method operates on an array and takes in a function like so:
const FrootLoopAndRiceCrispyMilk = ['froot loops','rice crispies','rice crispies','froot loops']
function programmableSieve(cereal){
// telling my sieve to only look for froot loops
return cereal==='froot loops'
}
const filteredCereal= FrootLoopAndRiceCrispyMilk.filter(programmableSieve)
Here I first declare an array and then filter out the rice crispies cuz I only want the froot loops, so the filter method does its magic and returns the filtered array.
I hope you got a better understanding of these two methods, I will be covering more of these soon. If you have any suggestions drop them down below.
Thank you for reading!
